This article explains tips and tricks for more in-depth development of your Turnkey application.
Turnkey Architecture
The Turnkey AngularJS architecture has four physical tiers:
- The Turnkey JavaScript application the user interacts with resides on the client in a browser or an app.
- The Turnkey web application, built with ASP.NET MVC and able to stream ViewModel transformed changes to and from the javascript application.
- The MDriven Server that the Turnkey web application communicates with.
- The database that stores your data.
Responsibilities
Layer 1 only has access to information according to your designed ViewModels – any actual action is sent to layer 2 for processing. Layer 1 allows for the displaying and updating of ViewModel properties. Updates will be packaged and sent to Layer 2. Layer 1 periodically asks Layer 2 for updates since the previous time, and Layer 1 merges the diff-gram response with the local ViewModel representation. Changes from such merges will trigger subscriptions in the AngualarJS display framework, and the UI will be refreshed according to AngularJS rules.
Layer 2 is responsible for transforming business objects to ViewModels, subscribing to changes, and making available the changes as diff-grams. Layer 2 executes any logic on your business objects and upholds information security by controlling per-user access. Layer 2 is the traditional MDriven application level; it maintains a per-user state area with the currently accessed ViewModels and a list of changes per such ViewModel. It uses lazy loading techniques for pulling data from Layer 3 as needed as well as look-ahead data load techniques based on the specification of ViewModels to dramatically improve load efficiency and reduce database round trips. Layer 2 also handles the local changed state and owns the transaction context with commit and rollback of save operations. Layer 2 upholds an undo and redo queue for all unsaved changes.
Layer 3 is responsible for OR-mapping – retrieving and storing business objects in the database. We can also do Server-side jobs like sending emails and producing exports or imports that should execute periodically in your system. Layer 3 also manages client synchronization so that multiple clients efficiently see updates done by others without needing a total refresh of the business object cache.
Layer 4 is responsible for persistence services such as storage and efficient search with SQL.
Data Roundtrip
Layer 1 initiates all communication with Layer 2. Communication is done over WebApi HTTPS Rest interface – using JQuery Ajax calls. Uploads of data changes are done by posting JSON data (HTTPS).
Layer 2 uses the MDriven Datablock definition to send and retrieve data from Layer 3 with WCF over HTTPS.
Layer 3 talks to Layer 4 using the appropriate ADO driver for the given database.
Semi-local for Development
When you have access to Visual Studio, you can develop your site locally in to speed up the iteration loop. A common scenario is when you want to work with Javascript or Typescript on the provisioned data that Turnkey delivers.
The recommended and easiest way is to keep the server in the cloud (layers 3 & 4) – but have the Turnkey application locally (layers 1 & 2). This is how that is done:
In the TurnkeyWebAppGeneric/App_Data directory, add a file App_Data/MDrivenServerOverride.xml with content as follows:
<?xml version="1.0" encoding="utf-8"?> <root> <MDrivenServerOverride>https://[YOUR_TURNKEY_APP].azurewebsites.net/__MDrivenServer</MDrivenServerOverride> </root>
Doing so will let you execute the Turnkey app locally, using the Persistence Mapper from the server.
Add credentials for your local Turnkey instance to access the server by adding another file App_Data/TurnkeySettings.xml with content like this:
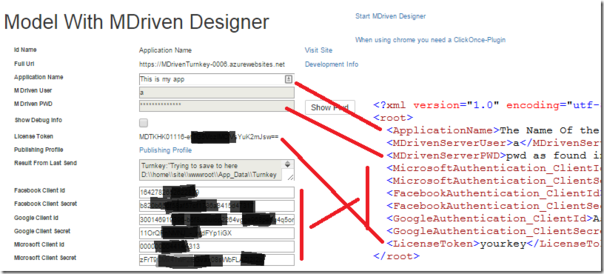
<?xml version="1.0" encoding="utf-8"?> <root> <ApplicationName>The Name Of the Turnkey app (shows in browser title)</ApplicationName> <MDrivenServerUser>a</MDrivenServerUser><!--this is always "a"—>
<MDrivenServerPWD>pwd as found in LicenseAndTicket</MDrivenServerPWD> <MicrosoftAuthentication_ClientId>As found in license and ticket</MicrosoftAuthentication_ClientId> <MicrosoftAuthentication_ClientSecret>As found in license and ticket</MicrosoftAuthentication_ClientSecret> <FacebookAuthentication_ClientId>As found in license and ticket</FacebookAuthentication_ClientId> <FacebookAuthentication_ClientSecret>As found in license and ticket</FacebookAuthentication_ClientSecret> <GoogleAuthentication_ClientId>As found in license and ticket</GoogleAuthentication_ClientId> <GoogleAuthentication_ClientSecret>As found in license and ticket</GoogleAuthentication_ClientSecret> <LicenseToken>yourkey</LicenseToken> </root>
You get the needed information from MDriven Portal:
Fully Local – Development or Production
In some scenarios, it might be beneficial to run layer 3 (the MDriven Server) locally as well. This may be the case if your data is not allowed off-premises due to cloud trust issues in your organization.
You then install an MDriven Server instance and point your App_Data/MDrivenServerOverride.xml setting toward it.
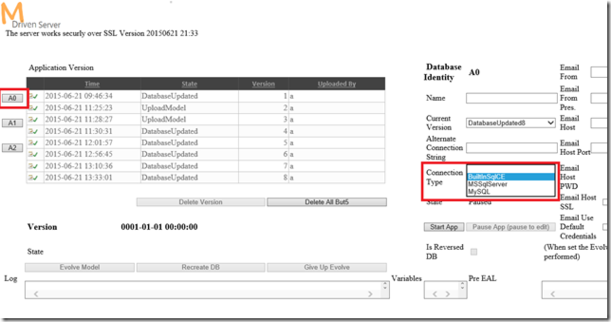
The default layer 4 for MDriven Server is an SQLServer CE database, but you can change this to any other SQLServer you own. A connection string to MySql is also supported.
This is how:
The MDriven Book - Next Chapter: Security
An Explanation of the Full Architecture of MDriven Turnkey
To make your experience smooth, we set the main tags mentioned in the video to the right bar menu of this mini-player. Choose an interesting subtitle on the list and immediately get to the exact theme navigation item place in the video. Now you can pick any topic to be instructed on without watching the whole video.